<!-- Hero -->
<div class="overflow-hidden">
<div class="container content-space-t-3 content-space-t-lg-4">
<div class="w-lg-75 text-center mx-lg-auto mb-10">
<h1 class="display-4">Let's create something amazing <span class="text-primary">together</span></h1>
<p class="lead">If you're looking for a freelance designer to help you understand the needs of your customers and design solutions for their problems - you came to the right place. It doesn't matter if you are a big corporation or a tiny startup.</p>
</div>
<div class="mx-n10 mb-5">
<!-- Swiper Slider -->
<div class="js-swiper-portfolio-modern-hero swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img class="img-fluid" src="../assets/img/1920x1080/img4.jpg" alt="Image Description">
</div>
<!-- End Slide -->
<div class="swiper-slide">
<img class="img-fluid" src="../assets/img/1920x1080/img5.jpg" alt="Image Description">
</div>
<!-- End Slide -->
<div class="swiper-slide">
<img class="img-fluid" src="../assets/img/1920x1080/img6.jpg" alt="Image Description">
</div>
<!-- End Slide -->
<div class="swiper-slide">
<img class="img-fluid" src="../assets/img/1920x1080/img7.jpg" alt="Image Description">
</div>
<!-- End Slide -->
</div>
</div>
<!-- End Swiper Slider -->
</div>
<div class="text-center">
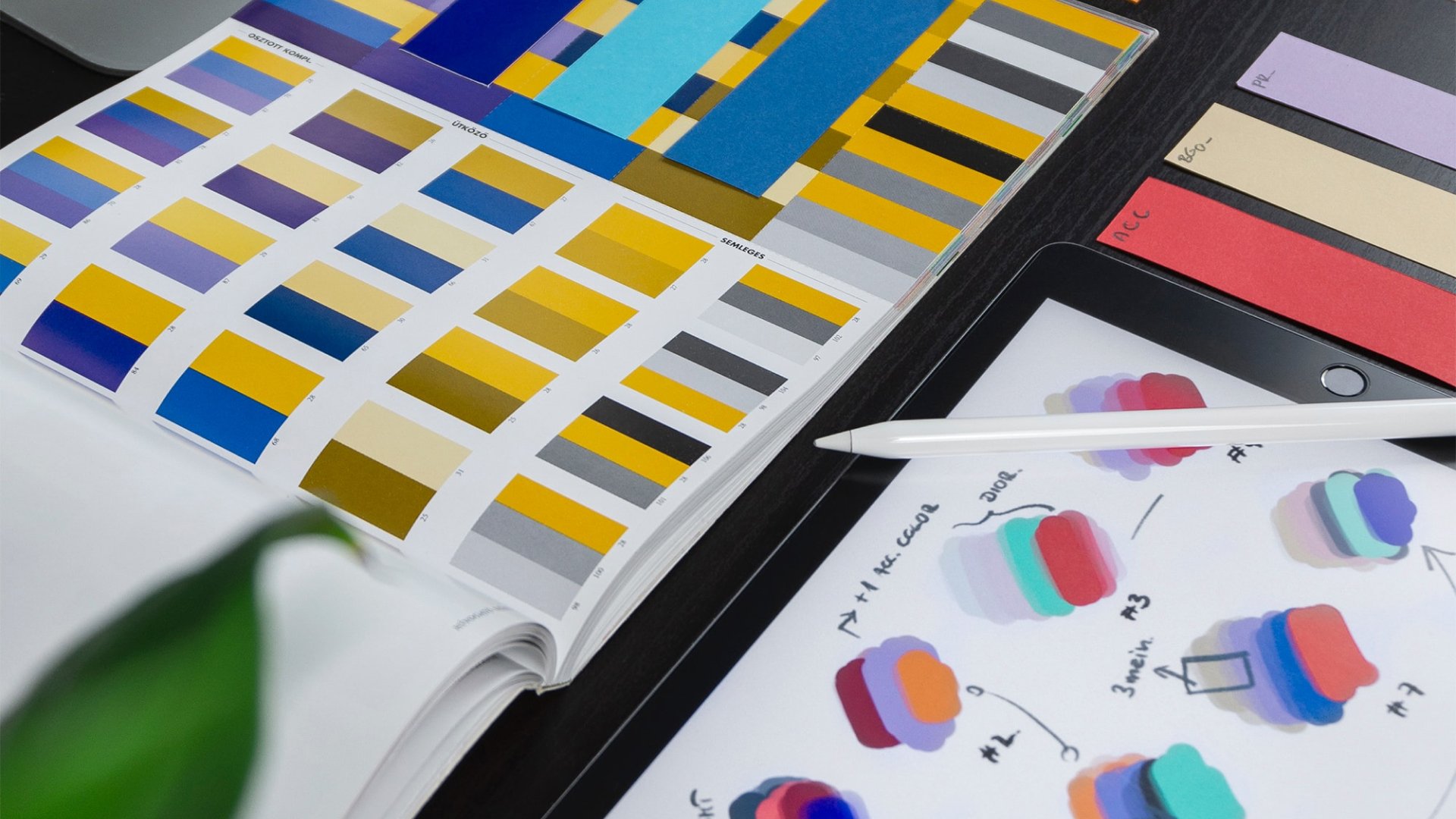
<p>We've been designing <a class="link link-dark link-bordered fw-bold" href="#">mobile apps</a>, <a class="link link-dark link-bordered fw-bold" href="#">websites</a> and <a class="link link-dark link-bordered fw-bold" href="#">dashboards</a> since 2010</p>
</div>
</div>
</div>
<!-- End Hero -->
<link rel="stylesheet" href="../assets/vendor/swiper/swiper-bundle.min.css">
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/swiper/swiper-bundle.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF SWIPER
// =======================================================
var swiper = new Swiper('.js-swiper-portfolio-modern-hero',{
effect: 'fade',
autoplay: true,
loop: true
});
})()
</script>