- All Example
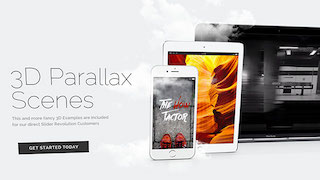
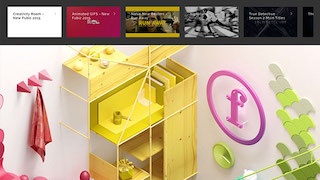
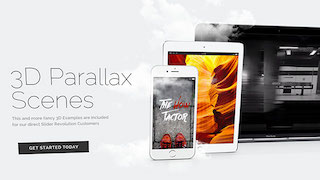
- 3D
- Slider
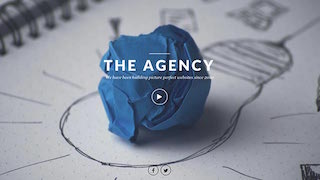
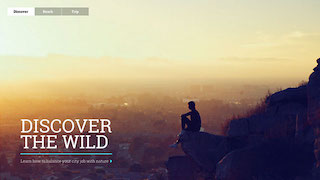
- Hero Scene
- Timer
- Carousel
- Auto-Size
- Full-Width
- Full-Screen
- Tabs
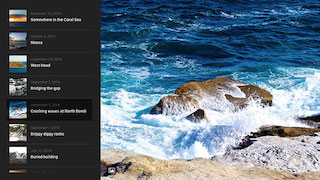
- Scroll Navigation
- Menu Navigation
- Front Page
- Special Content
- Parallax
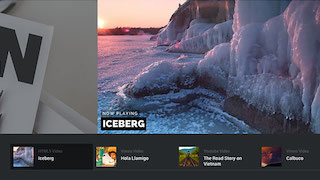
- HTML5 Video
- YouTube Video
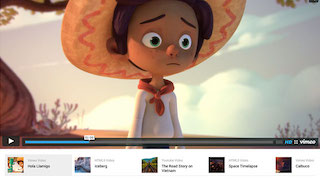
- Vimeo Video

















































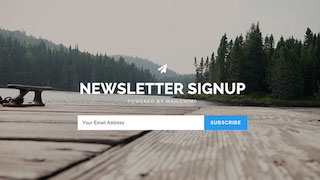
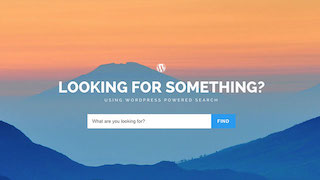
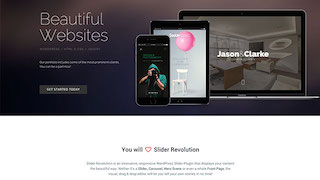
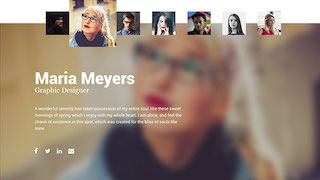
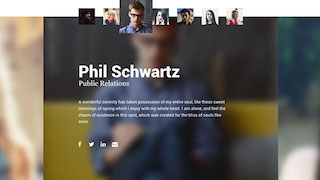
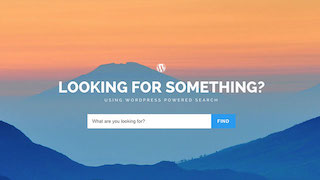
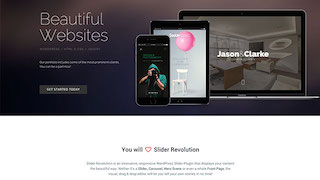
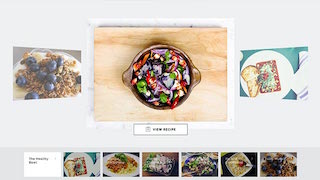
All example sliders you find below are included with the download of the Slider Revolution 5.0 Plugin.
Oh, and it also comes with all assets like images and videos. Browse the Examples Folder through to find your favorite Example. Duplicate it and just start to build your own Slider based on our examples!

















































We would always recommend to use our online documentation however you can find also our embeded local documentation zipped in the Documentation folder. Online Documentation and FAQ Page is regulary updated. You will find More examples, Visit us also at http://themepunch.com !
You find many Examples for All Skins and Positions of Navigation examples in the examples/Navigation folder. Based on these prepared examples you can build your own navigation skins. Feel free to copy and paste the markups after your requests in your own documents.
We prepared a small List of Transition and a light weight Markup Builder in the examples/Transitions folder. This will help you to get an overview how the Slider and Layer Transitions works. Copy the Markups of the generated Slide and Layer Animation Examples and paste it into your own Documents.